Element Descriptions
Each element on the Element Dropdown List has an Element Description that will help guide you. The Element Description tells you which theme element is giving your selection its default properties. It usually describes what the element does, and if changing the element will override something else, it tells you what will be overridden. Sometimes it even gives tips for what else you will need to change if you change the currently-selected element.
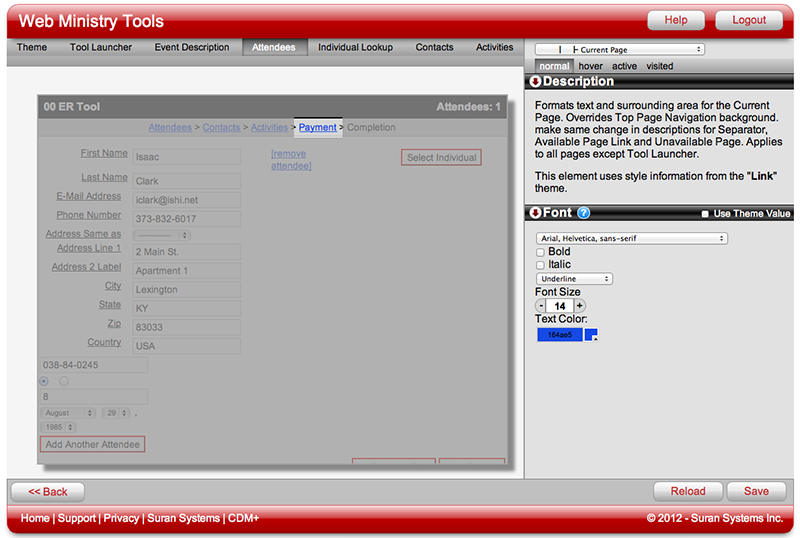
Our example is the multiple-page Single Event Registration Tool below, which has elements such as the Top Page Navigation links that appear on more than one page. Styling applies on all pages where they appear, and their properties can be accessed/changed on each page where they appear.

The Element Description tells you:
- you're formatting the Current Page link
- your changes will override styling for the other links in Top Page Navigation
- you need to make the same changes for Separator, Available Page Link and Unavailable Page
- the changes will apply to all Top Page Navigation links except those that might be on the Tool Launcher
- the Current Page link, and all the Top Page Navigation elements, take their styling from the theme element "Link"
Visit the section on Multiple-Page Tools for more information.

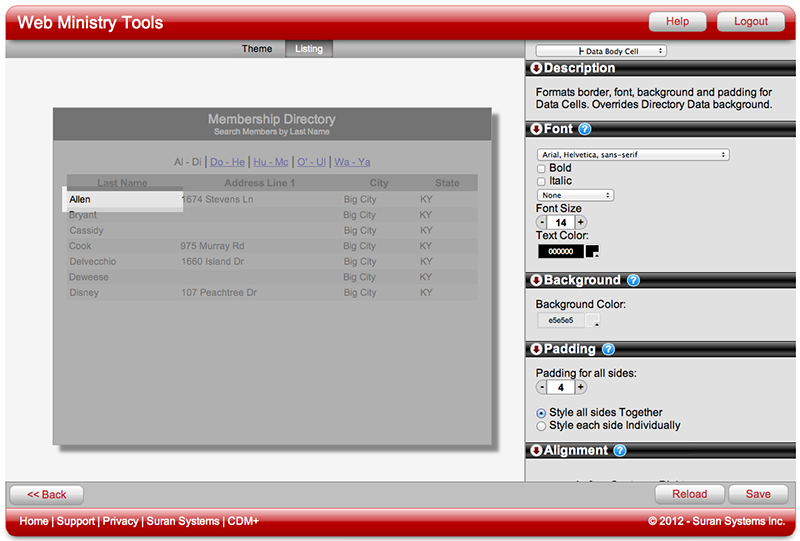
The Element Description will also indicate when common elements are grouped under one styling element. This is often seen with cells on a table, as shown in our example of the Designer for a Directory tool. When you select an element such as a Data Body Cell from the Element Dropdown List, only the first instance of Data Body Cell will be highlighted, but changes made to the styling properties will affect all instances of the Data Body Cell. Clicking to highlight any instance of Data Body Cell will allow you to style all of them, as well. Look for this feature on table cells and some groups of labels.
When in doubt, try changing something and see what happens. It is only a preview. Changes will not appear on a published tool until you click Save.