Color Picker
Wherever the word Color appears as a styling choice in the Designer, you may click on the Color Picker icon 

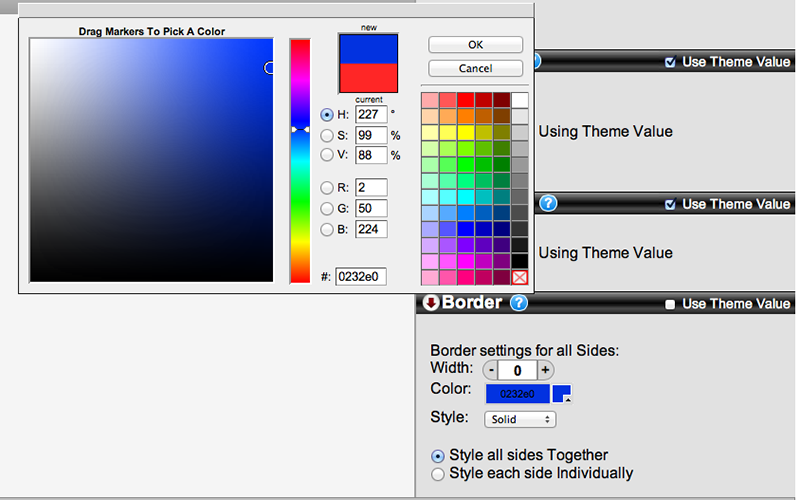
There are several ways to choose a color in the Color Picker:
- Click on one of the pre-defined colors in the table at the right and then click OK.
- Position the slider in the middle of the window over the hue in the spectrum that you want. If the new color is too light or dark, too vivid or too gray, click around in the large square until the new color suits you. Click OK.
- Type the official "hex" code for the color you want in the box beside the "#" sign. All colors on the web have a hex code, and your webmaster will probably be happy to give you a few that he/she has used on the church website. To maintain color consistency across the elements of your tool, you may copy and paste the hex code for the color of an element from one color picker to another. Hint: keep a text file of hex codes for frequently-used colors.