Border
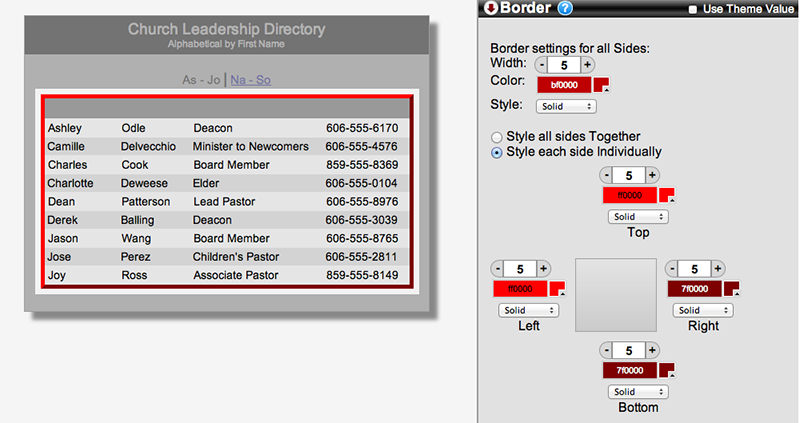
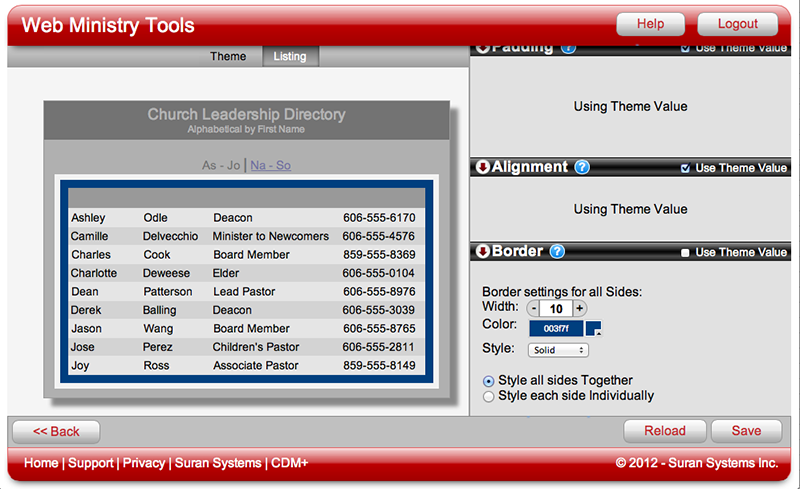
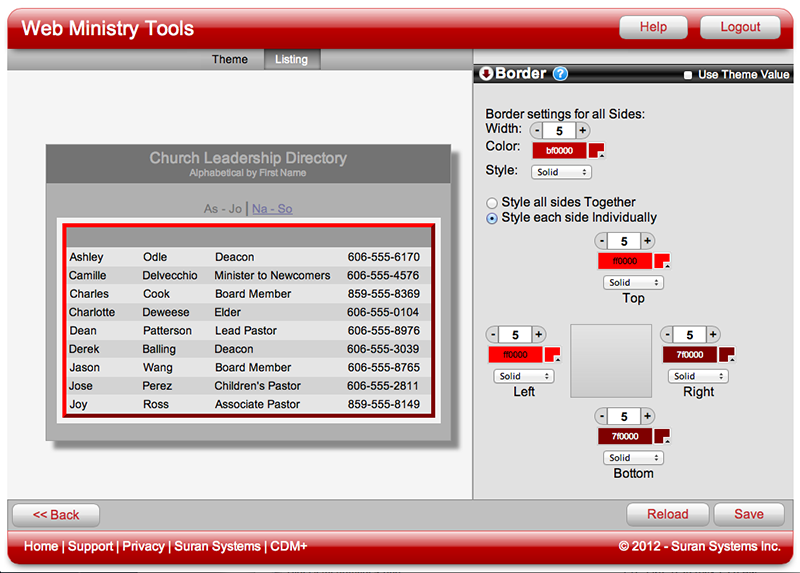
For each element that has a Border property, you have 12 options for styling the border. You may choose to style all sides of the border of an element together or style each side of the border of an element individually. Since a border has 4 sides and borders have 3 values to style, you can have as many as 12 border choices for an element—not counting all the options for types of lines!
In design, simpler is usually better, so in most cases you'll want to style the sides of a border together.
The 3 different sets of options available when styling the Border property of an element are: Width (or thickness), Color (set using the Color Picker) and Style (there are 9 line options, including none).
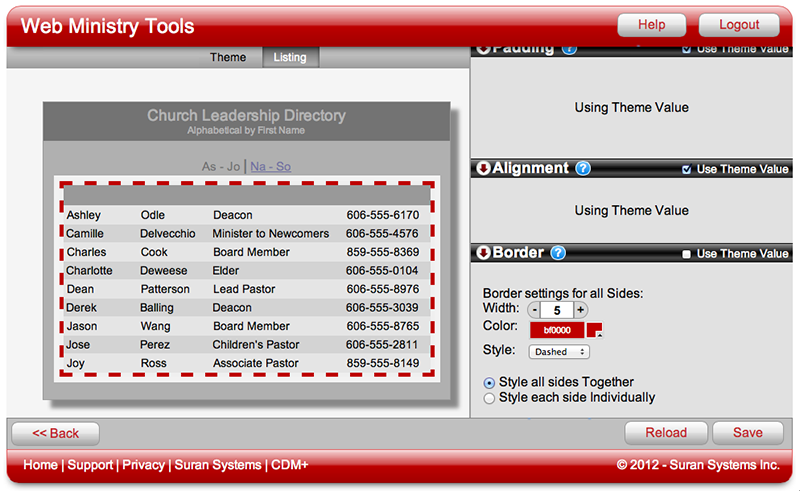
To apply or change a Border, first select an element with Border as a property and scroll down the Properties Pane until you reach Border. Unless you want to keep the theme value for the border, uncheck Use Theme Value. Hint: Even if you plan to style the individual sides of a border separately, first set Width, Color and Style for all sides together. When you click on Style each side Individually, each side will already have the options you just chose instead of the defaults. Unless you plan to go really crazy with border design, this method will save time.
Make desired changes to Width, Color and Style.
- Width—Set the width in pixels by typing a number in the field or using the - and + tabs to decrease or increase the border thickness from the default. A border will not appear in the tool preview unless you have selected a size greater than 0 pixels AND selected a style other than "none".
- Color—Use the Color Picker to set your border color. If a border has a width greater than 0 pixels and a style other than "none" and you DO NOT select a color for that border, it will appear in black.
- Style—Choose a line type from the dropdown list.


Click the image below to launch a slideshow depicting some different combinations of options:



Selecting a style of none OR selecting a size of 0px will cause your border to disappear. If you are not seeing a border, check that you haven't applied one of these selections. This can also be a time saver if you are experimenting with borders as it is not necessary to deselect all three options in order to make the border disappear.