Padding
Padding is the area between the content of an element and its border and does not include the border. Padding is measured in pixels and keeps the content from touching the border. On elements without borders, padding keeps the content from appearing too close to the edge of the background. Adding padding often makes the content easier to read.
To adjust Padding on an element, select an element and scroll down until you see the Paddingproperty in the Properties Pane. Uncheck Use Theme Value and decide whether you want to style the padding for all sides of the element together or separately. Style all sides Together is the default. If you want to do that, scroll through the default padding value and type in your desired number, or use the - and + tabs to decrease or increase padding. If you wish to set different amounts of padding on each side of an element, click Style each side Individually and make the desired numerical adjustment for each side.
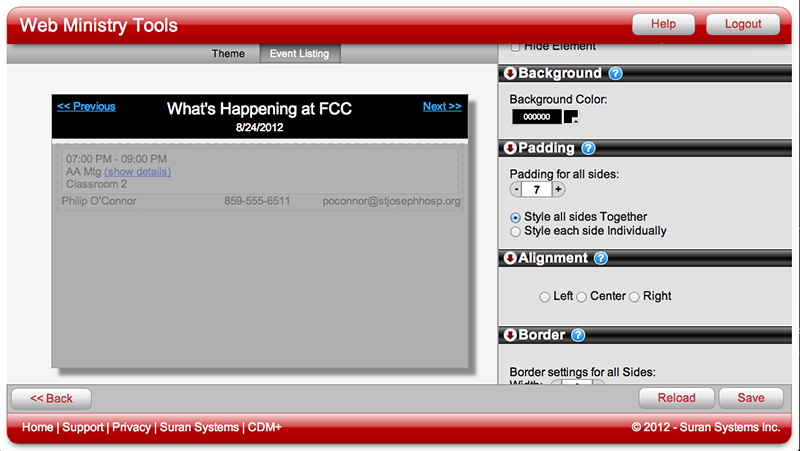
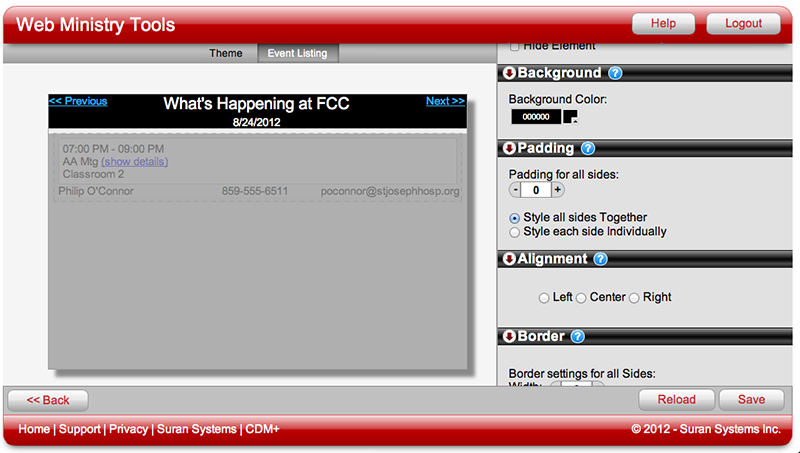
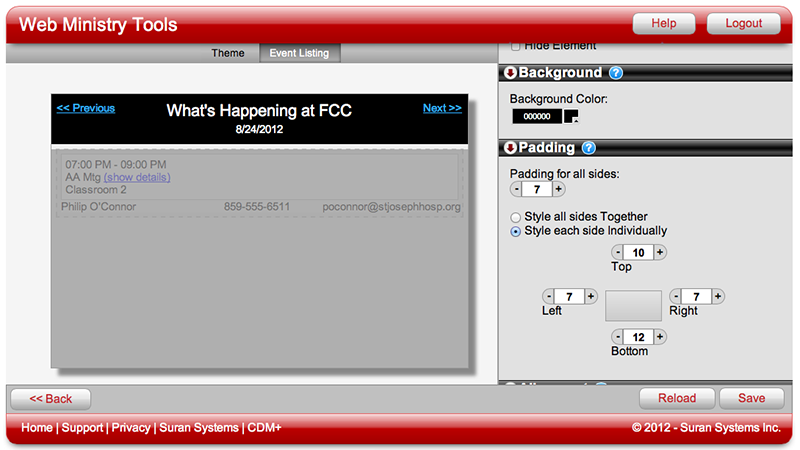
The slideshow below shows three different levels of padding applied to the Heading element of the Event Listing tool What's Happening at FCC. Pay attention to the distance between the outer border and the text closest to it.
Click on the image to launch the slideshow: