Selecting Elements
There are two ways to select the elements you wish to style:
Navigate the Element Dropdown List
The Element Dropdown List appears at the top right side of the Designer. Click on the dropdown list to view all the elements for the tool. The complexity of the tool will determine the number of elements it has.
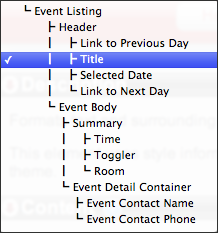
The Element Dropdown List has a tree structure with parent and child items. For example, a Header element might have a child element called Title. While Title would have Font properties available for styling, Header would have properties for styling the Border, Background, etc., for the area that contains Title and possibly other child elements. Generally speaking, child elements are contained within their parent element. Child elements are indicated on the Element Dropdown List by being inset farther to the right of the parent above them.

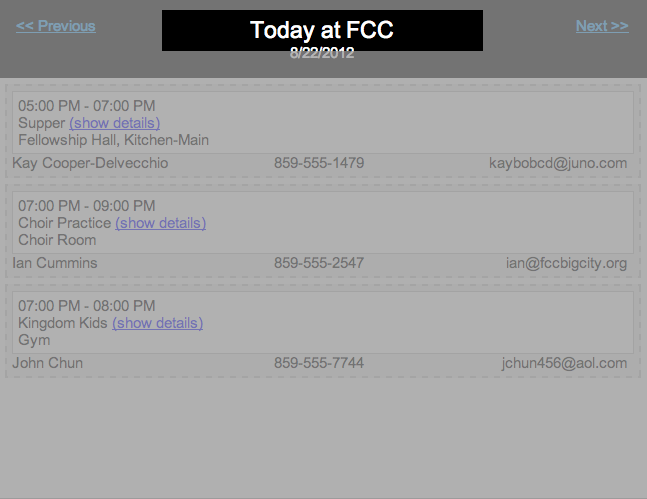
To select an element using the Element Dropdown List, click on the list and click on the desired element. The list will collapse with your desired element showing in the field. On the tool previewto the left, the selected element will be highlighted, helping you to identify your selection. The Element Descriptions and Element Properties will change accordingly.
Single Click
Another way to select elements for styling is to click on them in the tool preview. A single clickon an element will highlight it to show your selection. The Element Dropdown List, Element Descriptions and Element Properties will change according to your selection.